

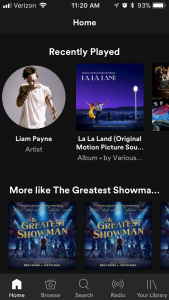
One of my most-used apps is Spotify, a major music streaming service. I mostly use Spotify to listen to music on my way to work, so I’m most active on the app version of Spotify. The Spotify app is pretty simplistic. Different music categories such as “Recently Played,” “More Like …,” “Popular Playlists,” and different genre playlists are aligned on the main page as you scroll down, with different categories vertically aligned and playlists within those categories horizontally aligned so viewers can easily decipher which playlists are grouped within which categories. This very simple way of categorizing different genres and playlists works well, specifically for individuals on the go.
Spotify seems to be very interested in making each person’s experience as individualized as possible, which could be why recently played playlists and recommendations based on past listening history are organized at the top of the home page on the app, most visible to potential listeners, and music that is yet unknown to the viewer is organized towards the bottom. However, in contrast, the computer version of Spotify does not place the same emphasis on individual listening experience. It still takes my most-played music into consideration (it knows I love Justin Timberlake), but the home page experience still feels less personalized on the computer version, as “Browse” is organized at the top of the page instead of my own music. This could potentially be due to a difference in needs, as I usually use the app to listen to music I have already downloaded, while I would probably use the computer version to search for new music to listen to. Many people use the Spotify app in their cars, when they need to be focusing on the road. It’s helpful for them to have their own music right at their fingertips to avoid distraction and potential accidents, while someone browsing a computer is in a more relaxed atmosphere with more time to navigate the different aspects of Spotify. In this way, Spotify may be particularly paying attention to the needs of their intended audience based on the context in which their services will be used (Ball 35).
Similar to YouTube’s dark mode, as noted in a previous post, Spotify noticeably contrasts bright, colorful thumbnails with a plain, black background. This draws viewer’s eyes to the different colorful playlists, which is the purpose of Spotify itself. The only other color is the bright green Spotify logo, which, as with YouTube, is small because of Spotify’s prominence in the streaming community; most people already know what Spotify is, and therefore it does not need to advertise itself.
Spotify is a relatively simple program. Its vertical and horizontal alignments allow users to easily understand the site, navigate, and find both new and previously-heard music on an algorithm catered to individual taste. The contrast allows easy visibility, and the mobile and computer versions are catered to the needs of the audience in different circumstances. Overall, I think Spotify’s design serves its purpose well.
Word Count: 511
Works Cited:
Ball, Cheryl E., et al. Writer/Designer: A Guide to Making Multimodal Projects. Bedford/St. Martins, 2014.