Like others for their second blog post, I wanted to focus on a social media site, the rhetoric and rhetorical situation behind it, and analyze it.

Instagram is “…a mobile, desktop, and Internet-based photo-sharingapplication and service that allows users to share pictures and videos either publicly, or privately to pre-approved followers.” (Wikipedia). While you can use Instagram online, I will be focusing more on the app and its layout, as I believe what the app does is more favorable to an app.
In terms of social media, I think Instagram is continually growing and becoming more successful as a personal branding tool for someone as well as a marketing tool for businesses. I think this site was addressing a particular rhetorical situation (“…the set of circumstances in which an author creates a text” (Ball et al., 35)), which was the growing use of social media in 2010, when the app was created. Ball, et al. in Writer/Designer, talk about the three factors that authors consider when they are looking to create an effective text: “their intended audience, their purpose for communicating, and the context in which their text will be read” (Bar, et al., 35). In my analysis, at the time of the app’s creation, the intended audience was millennials/people using social media, the purpose was to probably make money as well as create a new platform for communicating through images and video, and the context was and is, to me, social media as a whole and the age of communicating online.

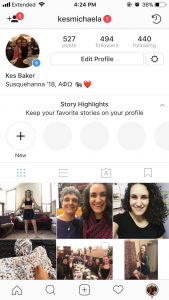
 The main profile page on Instagram – you can see your photos from here.
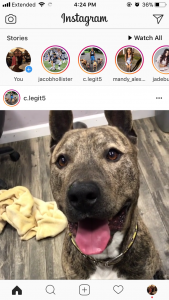
The main profile page on Instagram – you can see your photos from here.The Instagram app, when you first open it, shows a bar at the top with the Instagram Text at the top, a camera button on the left (to move to the stories section) and a paper airplane on the right (to move to the messaging section). Under that bar is the stories that people you follow have put up, so they are easily accessible. Under that starts the endless scrolling of photos, videos, and boomerangs. On the bottom of the app are five icons: a little house (Home), a magnifying glass (search), a square with a plus sign (new post), a heart (notifications), and a circle with your profile icon in it (your profile).
Looking at the app, it’s clear that the layout of the app and the choices by designers help to make Instagram the platform it is. Ball, et al. lay out six design concepts that are important choices that designers make – “emphasis, contrast, color, organization, alignment, and proximity” (Ball et al., 44).
On the Instagram app, the image feed is the most dominant feature on the home screen, which means there is more emphasis placed on it. Considering the app is all about posting images and seeing other people’s, it is logical that the image feed would be emphasized over other elements on the page. There is contrast on the page between the white background and the images and black text on the screen. Besides the images, the app itself does not have a lot of color except for an Instagram logo-colored ring around people’s stories and red accents that will appear when you have a message or a notification. This keeps the app simple and easy to read, but also places emphasis on things like messages and notifications when they do appear. I think the layout of the feed itself is simple and laid out in a simple, easy-to-follow way. You can see the two bars at the bottom even when you start scrolling, so you can get to any other pages on the site quite easily. While the image feed in aligned in the center, any text is usually aligned to the left side of the page, just like other social media and websites. This helps with the easy reading and navigation of the app.
Word Count: 673 (oops)
Works Cited:
Ball, Cheryl E., et al. Writer/Designer: a Guide to Making Multimodal Projects. Bedford/St. Martins, 2018.
“Instagram.” Wikipedia, Wikimedia Foundation, 29 Jan. 2018, en.wikipedia.org/wiki/Instagram.
(Pictures of Instagram app were screen shots by yours truly)