As far as online magazines go, I absolutely adore the design for PANK—stylized [PANK]—Magazine. In fact, I used it a lot for reference when I was creating a simple Weebly website for one of Susquehanna University’s literary magazines. Some of the other online literary magazines I came across were chaotic or cluttered, so I really appreciated PANK’s subtle, minimalist style. Cara spoke to this sort of simplicity when talking about ITX’s website, and I agree that simplicity is definitely an effective design tool.
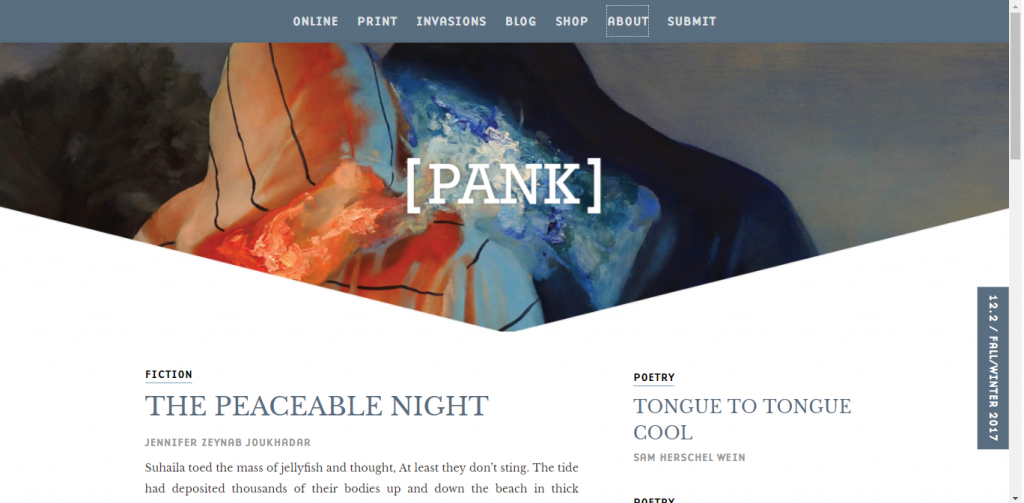
For one, you definitely see the spatial mode mentioned in Writer/Designer at play here. As the authors put it: “The author of a text must pay attention to how his or her content is organized so that readers can find their way through it without difficulty” (Ball 18). PANK makes great use of negative space by moving its margins in—in fact, I liked this so much that I actually replicated it on the Weebly website I made. Actual book or magazine pages are not the width of most desktops or laptops; thus, narrowing the margins on a webpage almost captures the “feel” of a physical book.
In the same vein, since an online magazine does not have a cover in the same sense that a physical one does, PANK uses a graphic image as its header at the top of the page. There is actually a print version of the magazine, too, and as far as I’ve gathered, the website’s headings are taken from covers of its print magazine. It’s a creative way to digitize the magazine without embedding a PDF reader or InDesign project, neither of which look very good when plunked onto a webpage.

The colorful nature of this header definitely contrasts with the more muted tones that pervade the rest of the webpage, and as stated in Writer/Designer, contrast can help to emphasize certain elements over others. In this way, the reader’s eye is first drawn to the title of the magazine. However, PANK’s header is not a rectangle—it is pointed on the bottom, subtly directing the reader to scroll down the page and read further. From here, the shallow V shape prompts the reader to explore either fiction or poetry. No dividing lines or text boxes are required to separate the two genres; these subtle design choices naturally direct the reader’s attention in two directions.
Below that, should the reader continue to scroll, is the magazine’s blog. These entries are just as worthwhile as the fiction and poetry, or else they would not be on the site’s homepage. However, PANK recognizes that most people visiting a literary magazine primarily expect fiction and poetry, so this is what the site directs their attention to first. The blog posts are intended for interested parties who choose to scroll past the traditional literary offerings.
The real beauty of PANK is its simplicity: everything you need is present and easy to find, yet none of it jumps out in a distracting manner. The navigation bar sits quietly at the top, easily accessible but out of the way; if the reader reaches the bottom of the page and hasn’t found what they are looking for, there is a search bar and an additional navigation bar to guide them through the site. In my opinion, then, PANK’s greatest feature is that it aims to make navigation simple in the way that flipping through a physical magazine is.
And, interestingly, despite using words such as quirk, anomaly, and unplumbed in its mission statement, PANK doesn’t take a loud or flamboyant approach. Its muted tones suggest that PANK’s innovation does not come from its web design, but rather, from its creative works. The message: if readers wish to see what makes it so unique, they will have to read its fiction and poetry to find out.
P.S. Coincidentally, one of PANK’s creators is Roxane Gay, whose name is on a poster in the Writer/Designer book.
Word count: 651
Works Cited:
Ball, Cheryl E., et al. Writer/Designer: A Guide to Making Multimodal Projects. Bedford/St. Martins, 2018.